Cinematic 3D Character Animation
March 25, 2024
The Powerhouse Trimmer
March 21, 2024
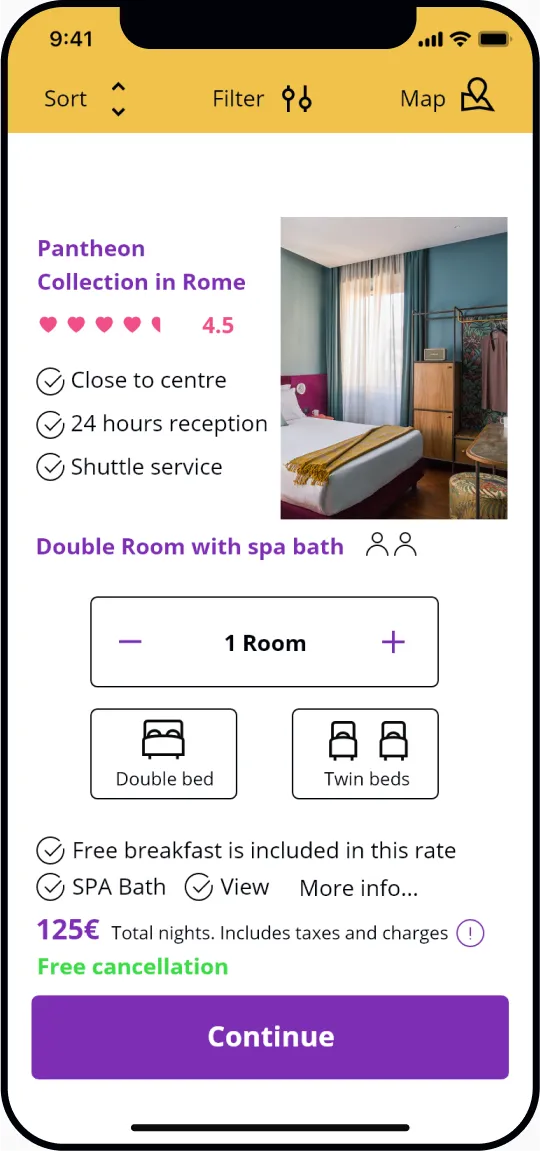
Identity Design and System for the Stay Product
Stay Simplifies Hotel reservations by reducing users steps & clarifying information"
Logography
Presenting three different symbols of travel and hospitality.


The building blocks

Stacked Wordmark
In addition to the app logo, the stacked wordmark makes the name easier to read.


Color scheme
Typeface
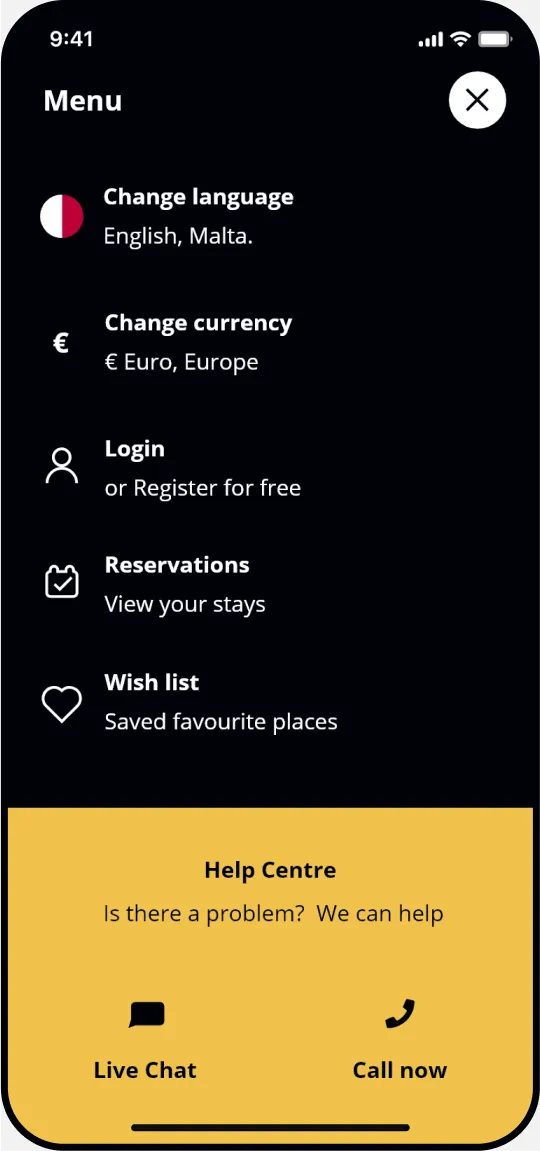
System icons
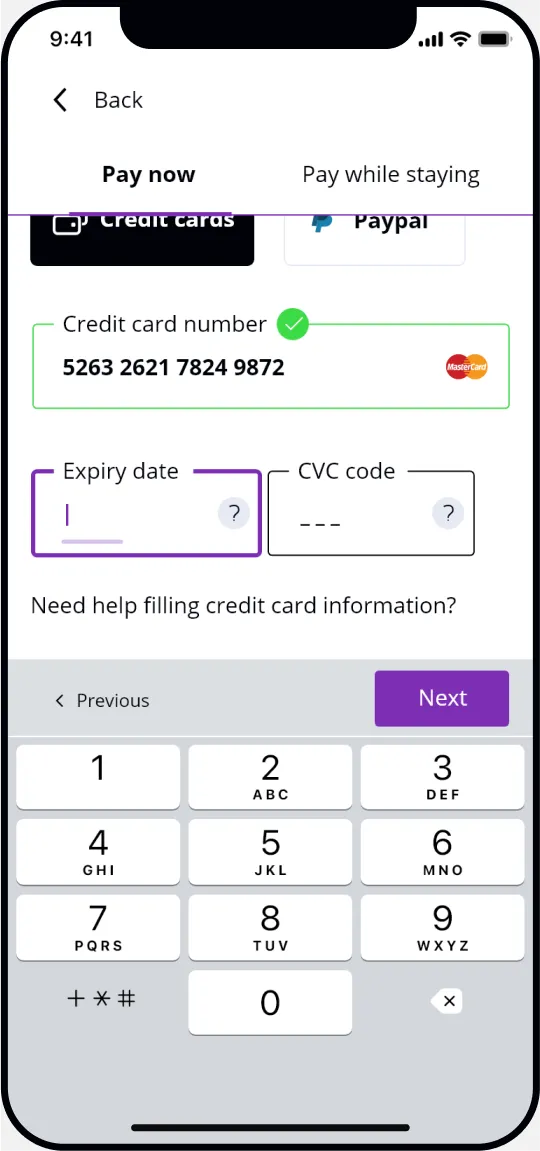
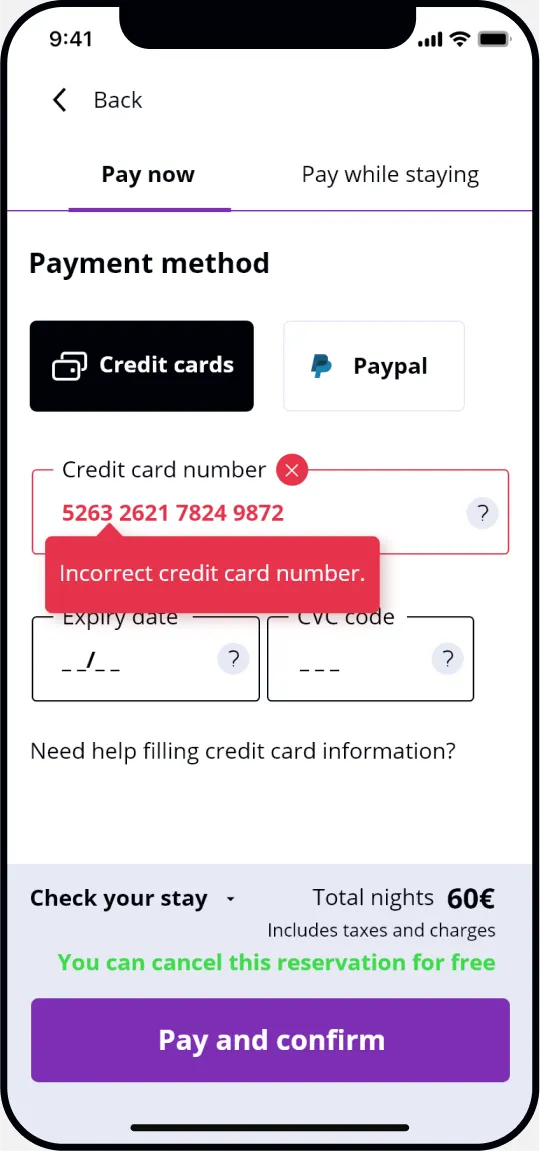
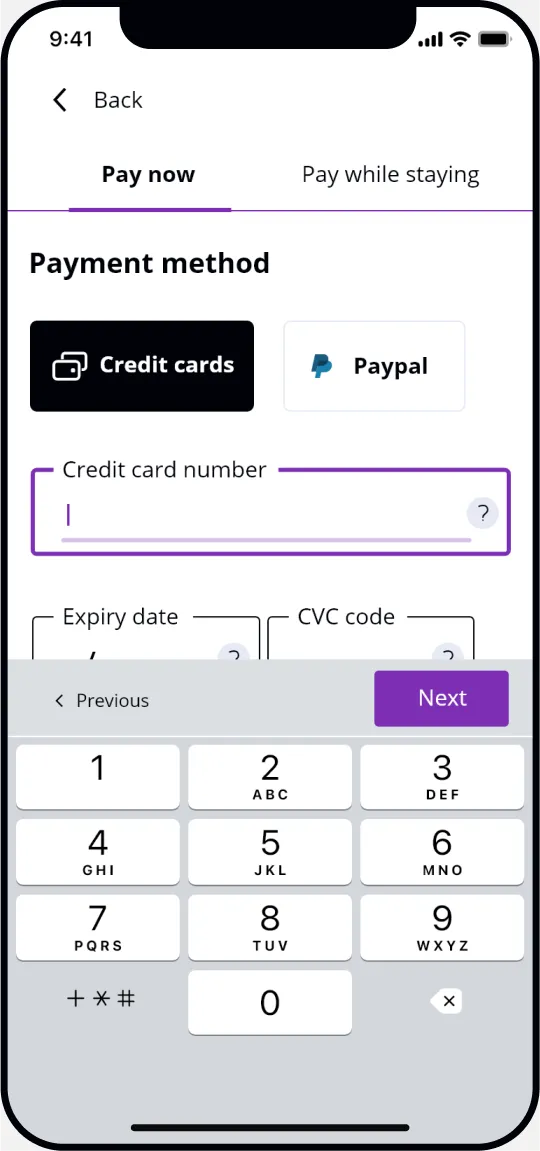
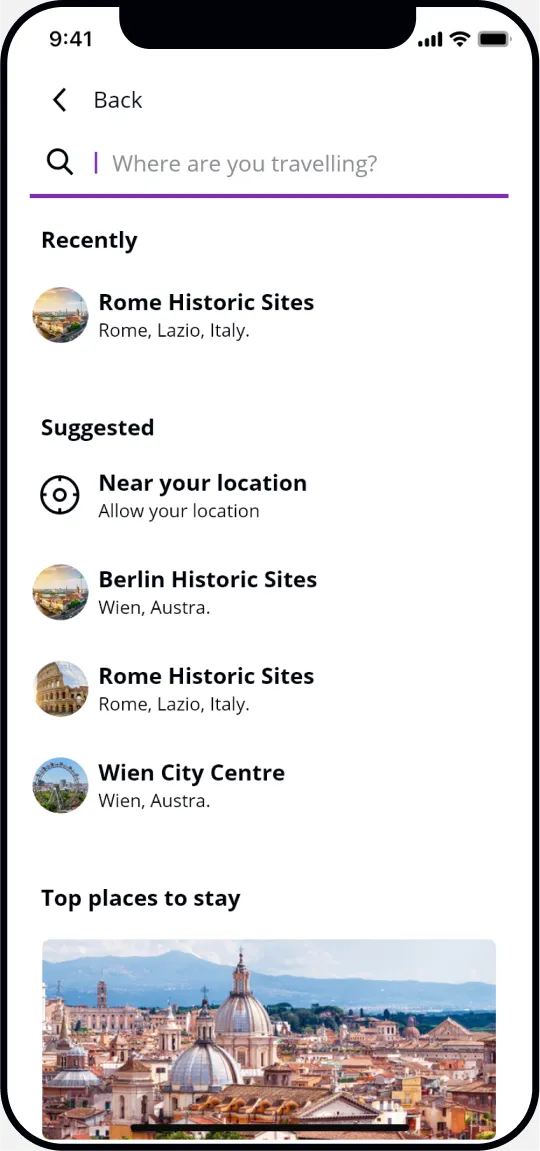
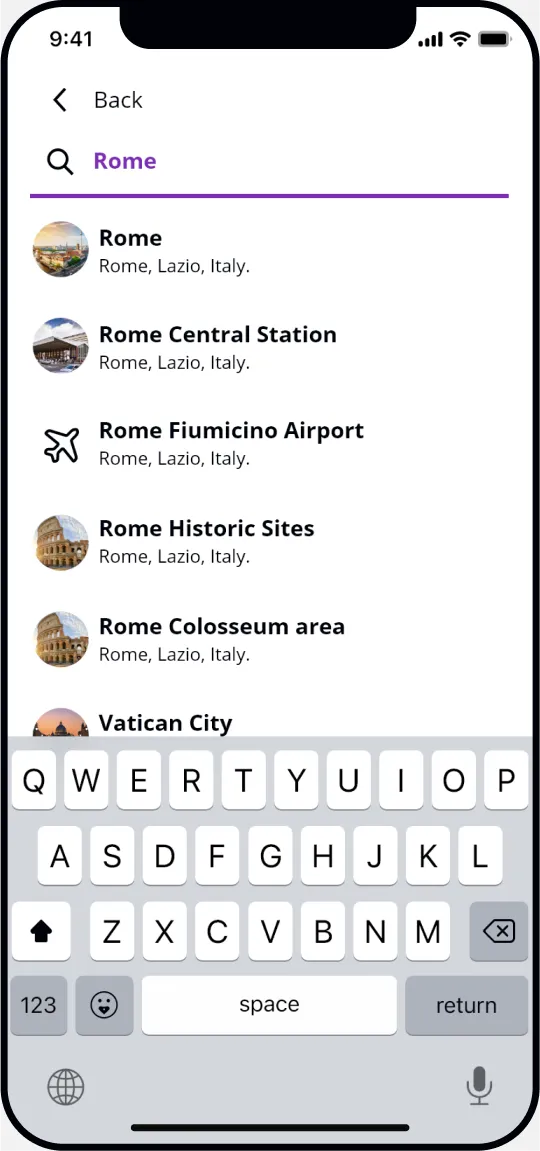
Input Fields and States
Including Idle, onFocus, Typing, and Error States.




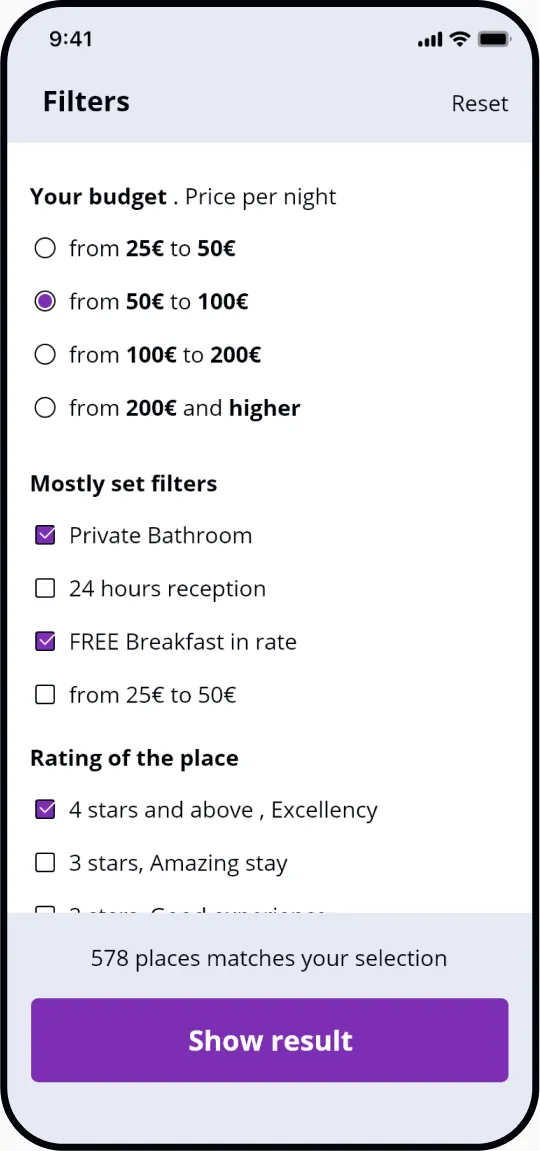
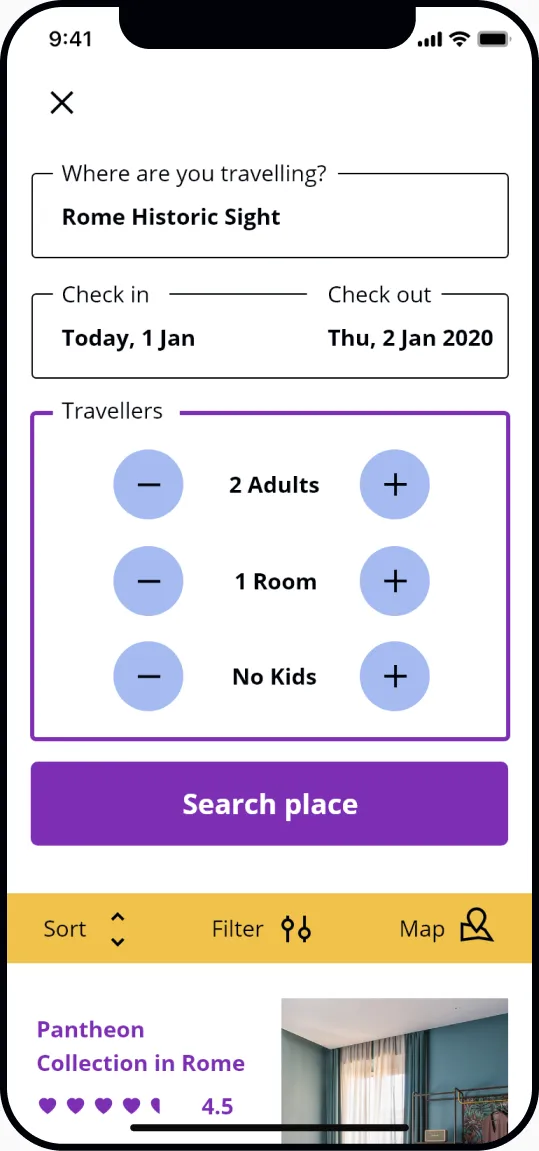
Ui selectors
Radio buttons and checkboxes

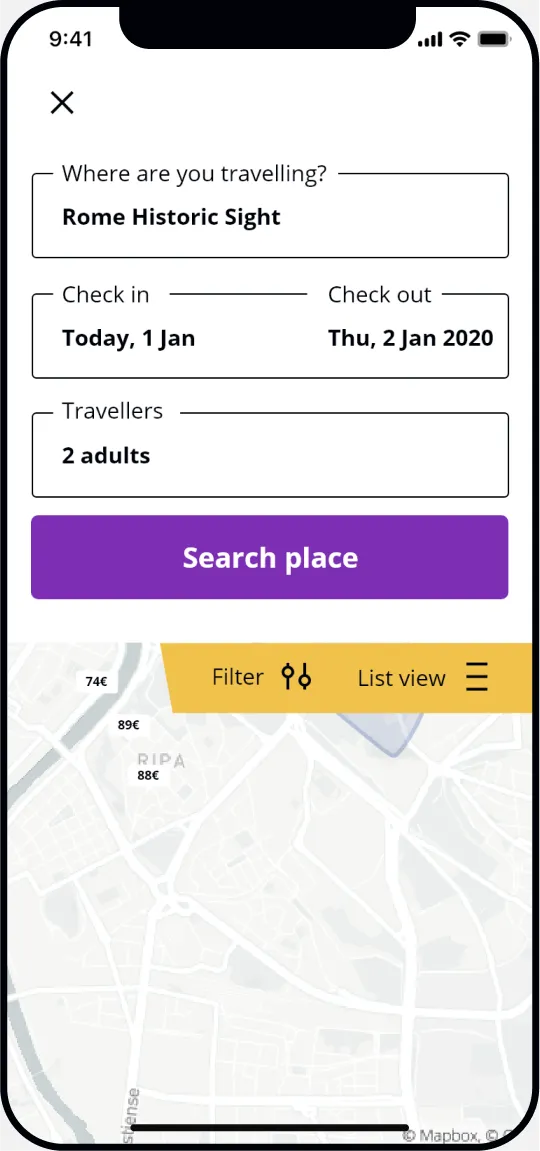
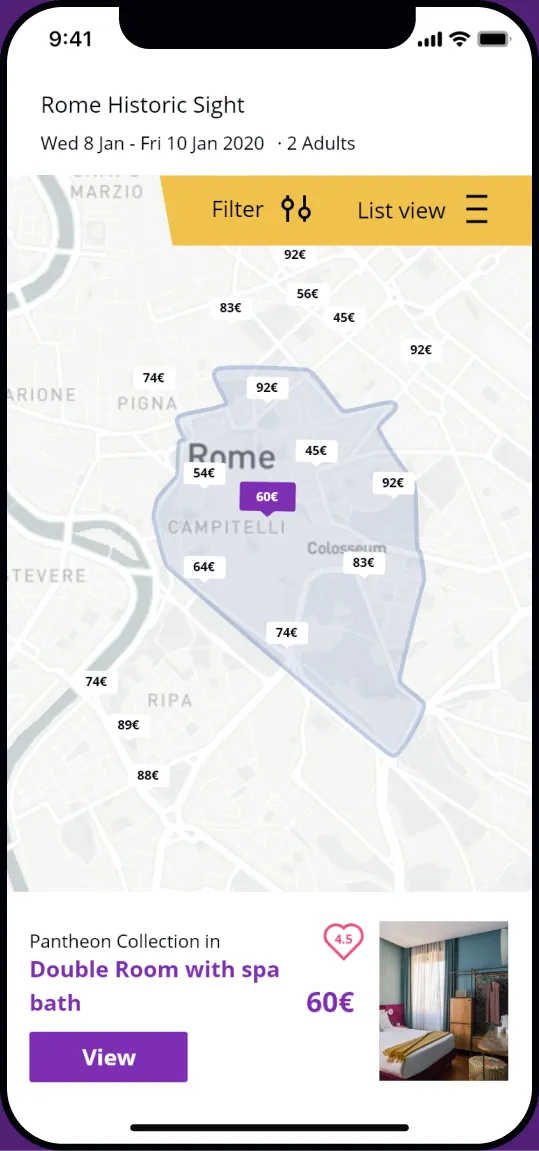
Map design
The Map Plays a Crucial Role in the Stay App Design System

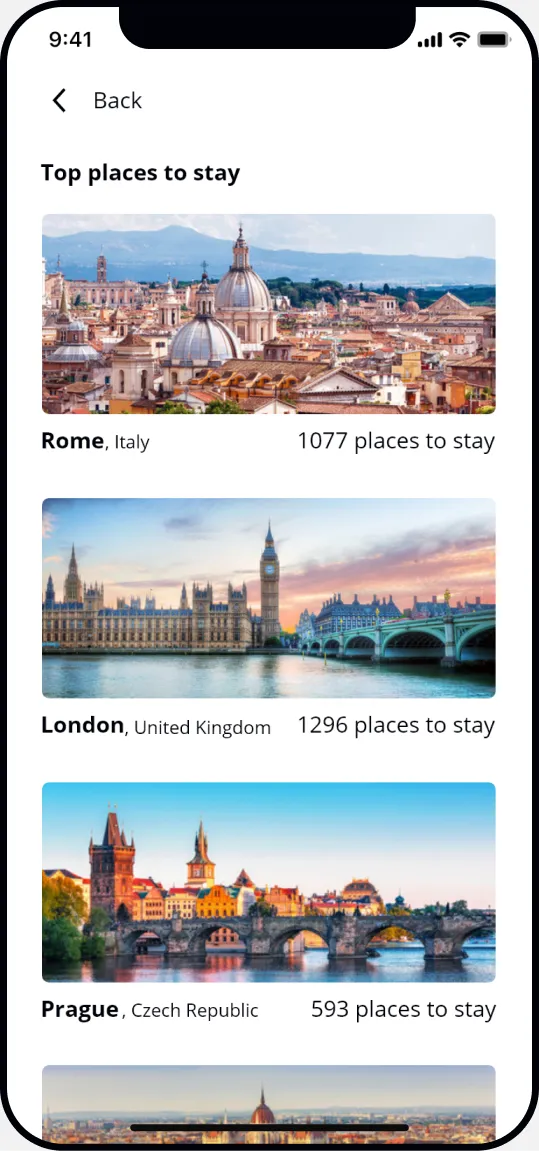
Lists and cards
Continuous, vertical indexes of text and images




Minimizing User Input
Enhancing User Experience with Selector-Based Interactions


Discover more projects
Explore further some of the design challenges I have encountered in other projects.
Credits
The design and visual development of the Stay App was crafted by Pooya Deperson.
Images, videos, and profile pictures belong to their respective copyright holders.
Media
Salotto monti 3 stars hotel in Rome salottomonti.it
Condominio monti 3 stars hotel in Rome condominiomonti.it
Hotel Artemide 4 starts hotel in Rome hotelartemide.it
Singer palace hotel singerpalacehotel.com
Radisson Hotels radissonhotels.com
Rome Cavalieri Waldorf Astoria romecavalieri.com